![]()
“Could be made more useful. For example, ability to add multiple accounts I have from Fido so I can check and pay bills from one place. The current app is kinda silly and provides nothing that you can’t do through the website. I don’t see any option of adding another account to the app.”
![]()
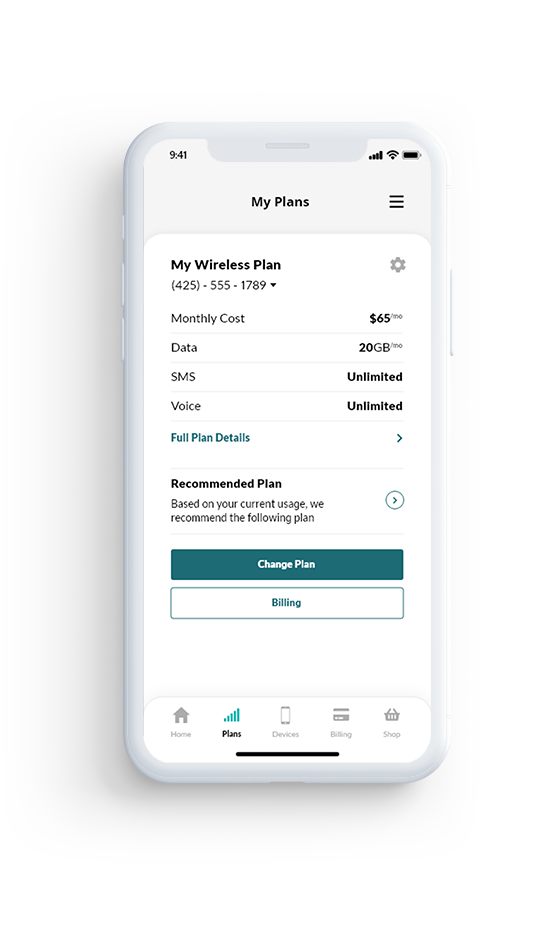
“Terrible or non-existent customer service and you can’t even change your internet plan through your online account or app…Will seriously consider cancelling my services if I have to waste another hour to make a basic change”
![]()
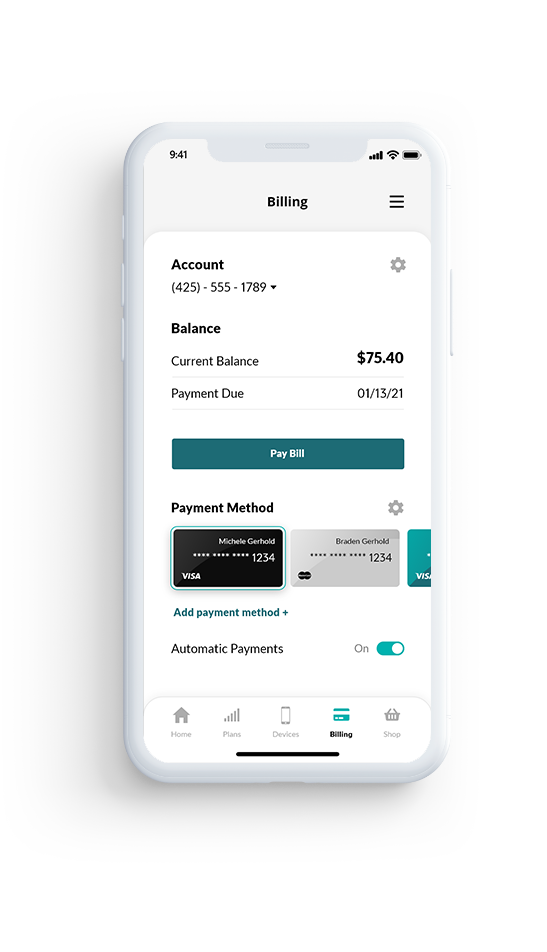
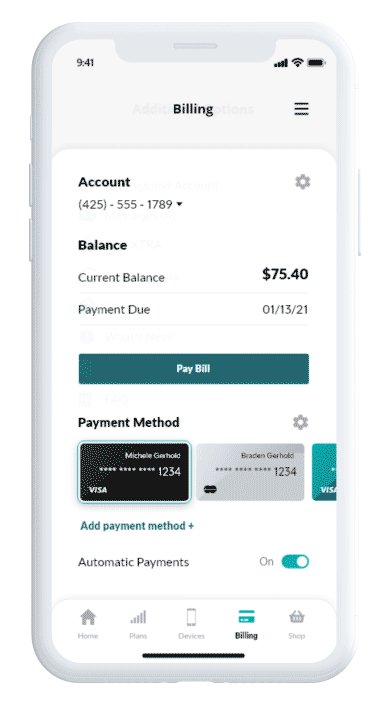
“PLEASE put an option to save payment info and make payment easier… it’s 2020”
![]()
“Buggy app that never work and a UI that looks like an early 2000’s website 😂“
![]()
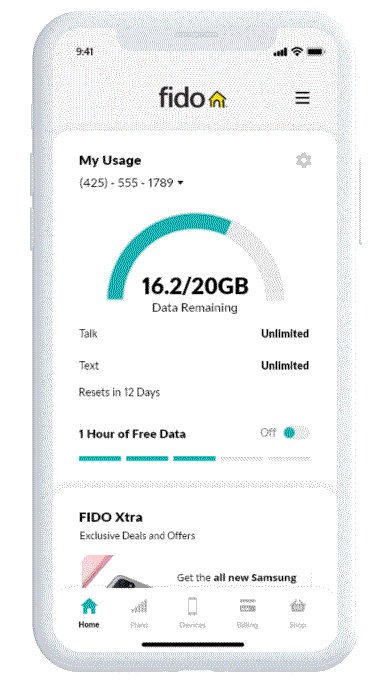
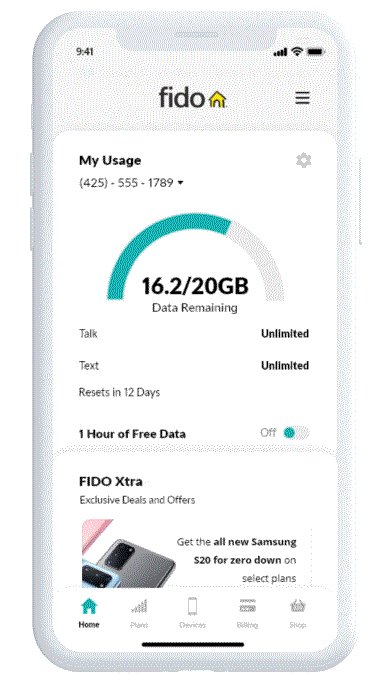
“You cant change anything or get support from the app. Its only purpose is to see your data usage. Any change to account have to go to web, relogin, etc.”
![]()
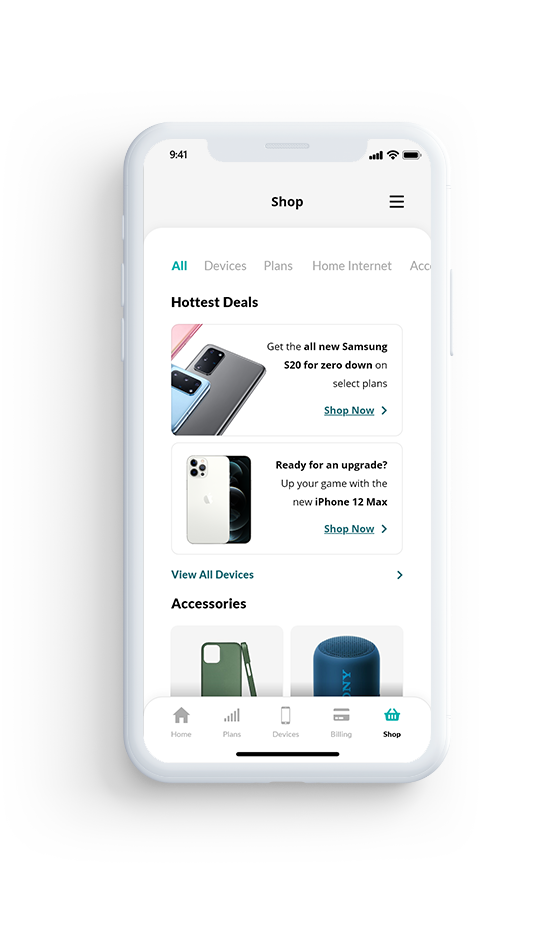
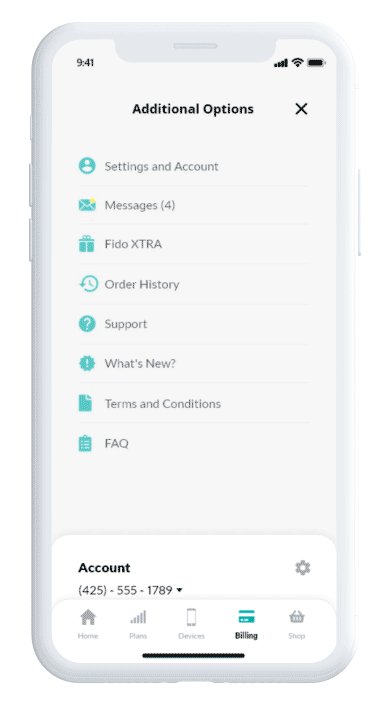
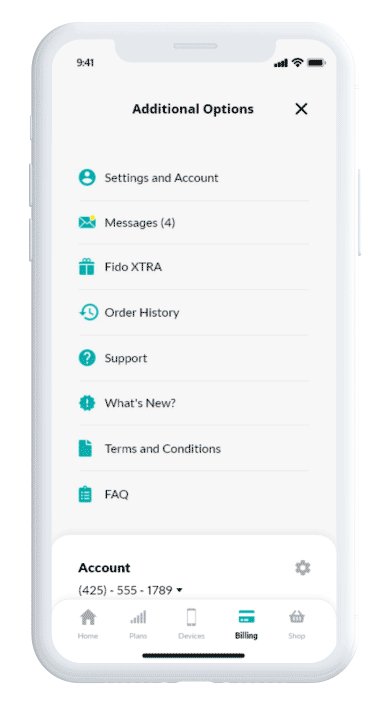
“Not an easy app to find what you’re looking for”
![]()
“this app is slow. It doesn’t display what you want to know. It hides important info. It only works like half the time. It bombards you with irrelevant repetitive info. It takes a good half minute to boot up. Idk its just total trash and frustrating to use.”
![]()
“each time a new probelm . bad (ugly) design. the web version is even worse.”
![]()
“The app looks like a wrapper for a poorly designed web site which isn’t too surprising if you’ve ever logged into their amateurishly designed web site. It’s easily the worst iOS app I’ve ever installed. It’s so bad that it’s actually more efficient to just use safari to log into their atrocious web site.“
![]()
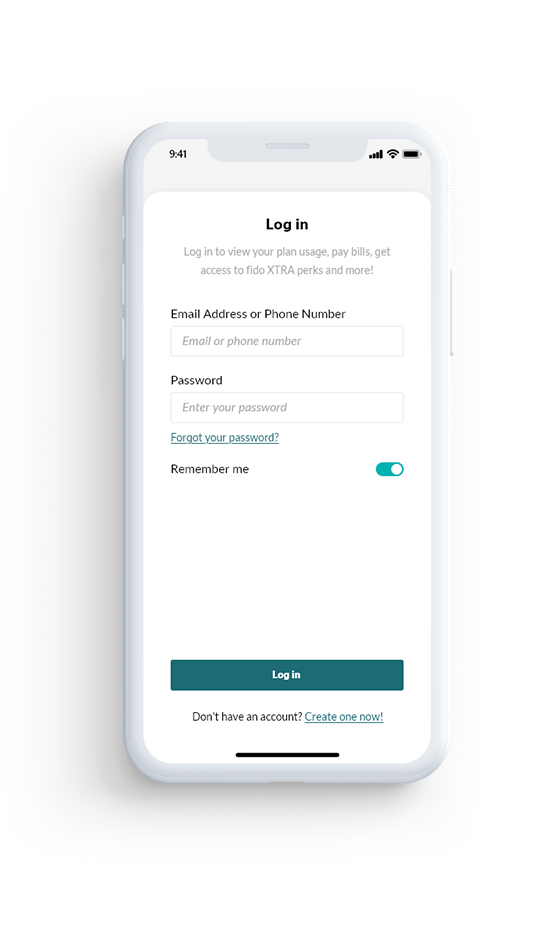
“A feature I’d like to see is some method to avoid the user having to enter credit card info for every invoice payment. Maybe save that info in the user account, or have an interface with Apple Pay”
![]()
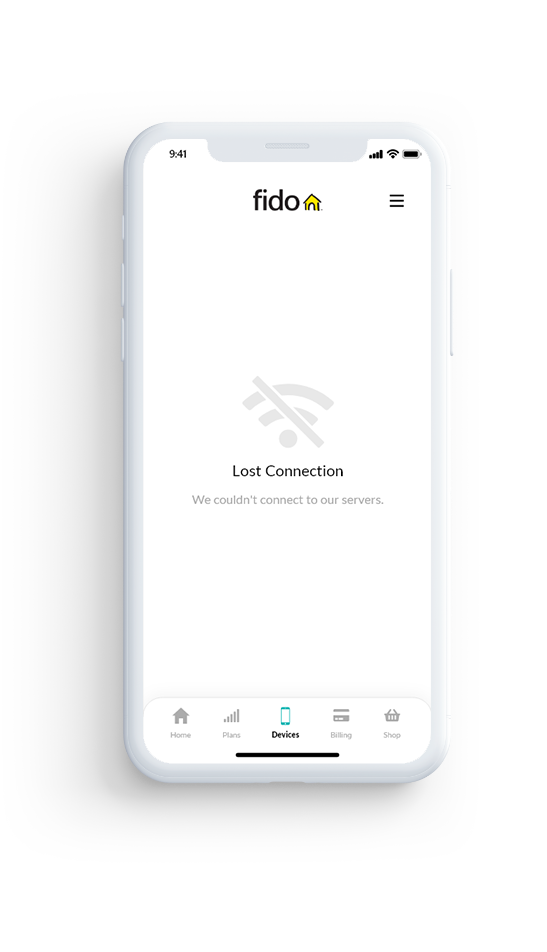
“This app is the worst. You cannot manage anything from it. You’ll find that out if you can ever get on it!!!. It’s a miracle whenever you can get onto it. Really loathe this app 😠“
![]()
“Fantastic products, poor UI“
![]()
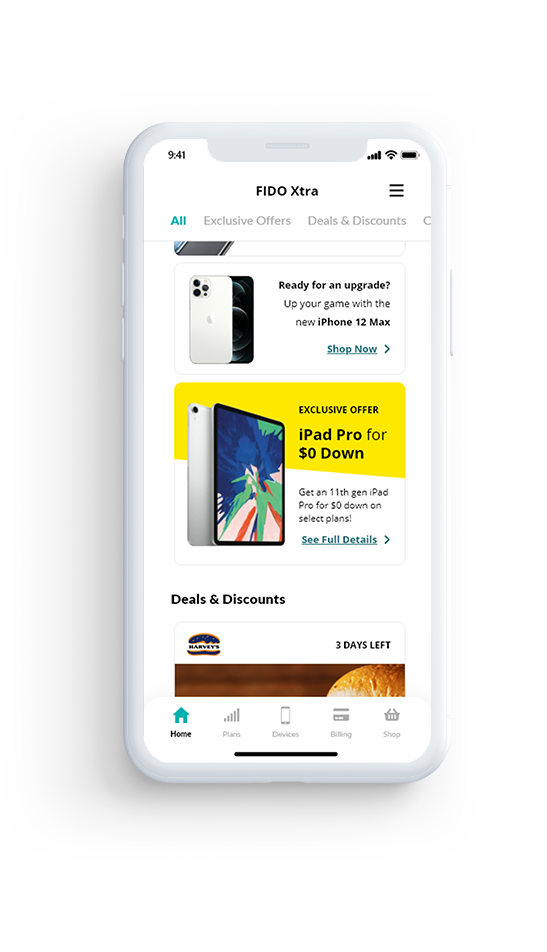
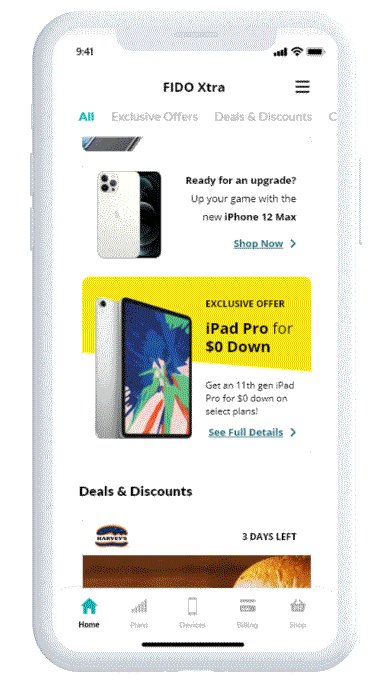
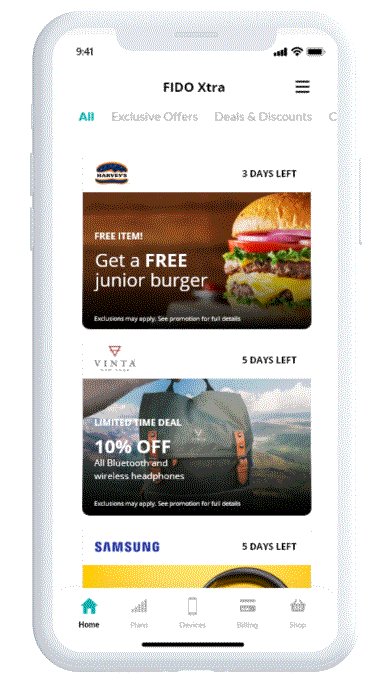
“What a terrible experience, the app constantly logs you out and shifts you between different accounts if you have multiple lines…The perks are the main reason to go into the app or to
check your usage”
![]()
“This app is only good for looking at your current usage and a few other basics. As soon as you try to browse plans, contact support, or view the offers they spam your inbox with; it will open your web browser. You can just use the web browser for everything instead of this app.”